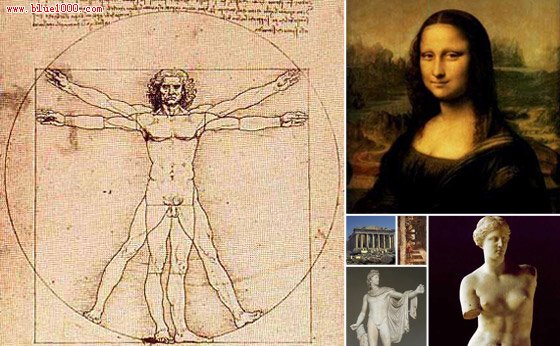
黄金分割点约等于0.618:1,黄金分割率和黄金矩形能够给画面带来美感,所以在不同行业中都有着广泛而重要的应用。我们熟知的达·芬奇-维特鲁威人、蒙娜丽莎的脸、最后的晚餐;古希腊维纳斯女神及太阳神阿波罗雕像、雅典的帕台农神庙同样也应用了该比例布局。

黄金分割在艺术设计中的应用经典案例 在被艺术与设计影响的世界里,追逐美感成为了每一个时代必不可少的潮流趋势,对于网站排版设计同样也不会例外,无论是企业网站建设、大型门户论坛、还是个人博客设计,可爱的设计师们和艺术家会想尽一切的办法将美的东西融入其中,尽管大多数用户根本不会知道设计师为何如此排版。让我们一起来看都有哪些网站采用了黄金分割比例,这其中不乏大家都熟知的网站,只有平时没有留意而已,部分是采用九宫格分割,因为它与黄金分割惊人的接近一并列出。

网站设计排版-黄金分割-豆瓣社区首页
豆瓣社区首页的设计左栏宽度是590px,整体版面的宽度是950,两者之间的比例是0.621,非常之接近黄金分割。

网站设计排版-黄金分割-腾讯网首页
腾讯网首页的设计右栏宽度是600px,整体版面的宽度是960,两者之间的比例是0.630。

网站设计排版-黄金分割-搜狐门户首页
搜狐门户首页的设计右栏宽度是626px,整体版面的宽度是950,两者之间的比例是0.659,与腾讯网布局方式非常相似,但这个比例几乎是九宫格排版。

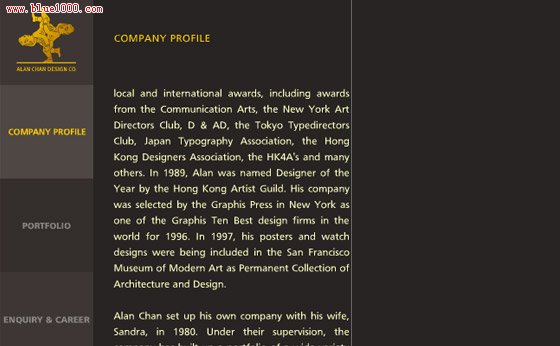
网站设计排版-黄金分割-陈幼坚设计
香港最著名的陈幼坚设计公司网站,整体版面的宽度是648,左侧主要内容占的宽度是408,两者之间的比例是0.63,看得出陈幼坚对8这个数字的喜爱。

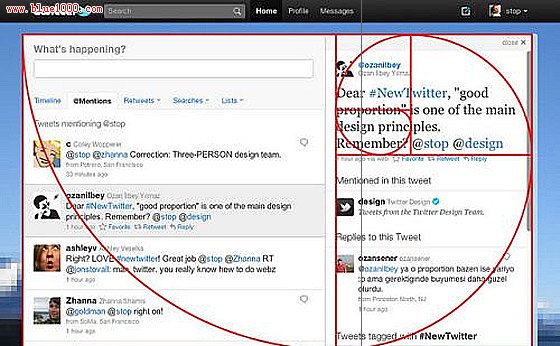
网站设计排版-黄金分割-twitter
将黄金分割使用得最极致的要数Twitter的网页设计,惊为天人的完全黄金矩形布局,Twitter创意总监道格·伯曼追求完美的性格可见一斑。

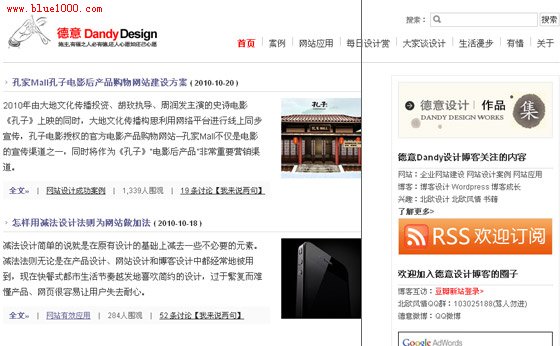
网站设计排版-黄金分割-德意博客
现在不少的博客在比例分配上面也采用了黄金分割,德意博客的主体宽度是900,左侧主栏宽度是580,两者之间的比例是0.64。你也可以观察一下自己的博客布局之间的比例是怎么样的,如果不知道如何布局,黄金分割是一个最安全选择。
黄金分割比例的起源:大多认为来自毕达哥拉斯,据说在古希腊,有一天毕达哥拉斯走在街上,在经过铁匠铺前他听到铁匠打铁的声音非常好听,于是驻足倾听。他发现铁匠打铁节奏很有规律,这个声音的比列被毕达哥拉斯用数理的方式表达出来。被应用在很多领域,后来很多人专门研究过,开普勒称其为“神圣分割”也有人称其为“金法”。在金字塔建成1000年后才出现毕达哥拉斯定律,可见这很早就存在。只是不知这个谜底。