不知道在网站建设中大家对于表单设计的一些感悟是什么,是不是觉得很简单啊,就是一些相关的文本框,让其摆列整齐不乱就可以了呢?这里深圳网站建设-沙漠风就来说说关于表单设计其实也是有讲究的,再说如何设计表单先我们先来看看什么是好的表单吧,深圳网站设计师李先生为我们是这样描述的:(先撇开交互和产品,若加上这两点,那有的说了)1. 能够清晰传递表单信息并使用户快速轻松完成;2. 对于整站而言,能够样式统一减少用户学习成本;3. 方便调整,与维护,具有较高的可持续性。
表单是由各独控件按照需求逻辑组合而成,将每种独立控件严格定义样式,再通过统一的定位规则将其组合。保证样式极高统一,便于开发维护和延展,提高用户可操作性,希望通过调整可提高表单的完成率,也就是最终目的。样式中为了更加清楚的描述,下面会将表格的组成部分按照从属逻辑关系分为 F1、F2、F3。
F1 为整个表单部分;
1. 表单位置宽度得按照栅格严格执行,(30+10)*N (栅格规范事先确定,整站统一)
2. 表单页面根据表单宽度定表单位置
1000宽度,表格部分为25格,表单左侧留5格(包含左侧标签部分),右侧留3格 中间自适应 (如下图)
800宽度,表格部分为20格,表单左侧留4格(包含左侧标签部分),右侧留两格 ,中间自适应

F2 为整个表单中的一级分类;
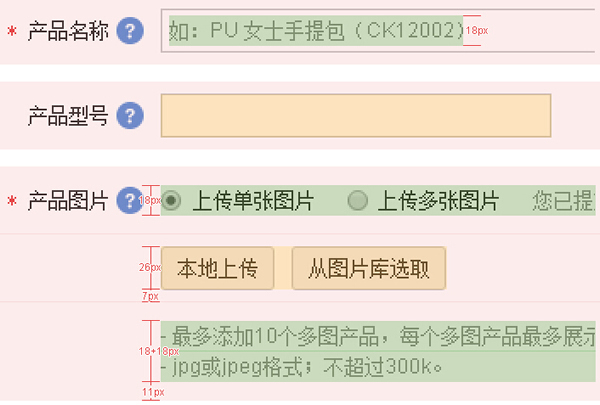
1. 表单中的文字规范,字号 12px ,行高18px ,段高24px,(颜色等规范与整站的文字规范保持一致);
2. 单行高度为40px ,上下板块间距10px(视实际逻辑定);
3. 对齐方式为中对齐,间距10px;
4. 表单高度26px,长度按照实际需要,并按照栅格对齐,保证相同表单在不同页面保持一致;
5. 输入框中提示文字 12px 宋体/Arial, #888;
6. 图标需使用图标库中字体图标,若需要特殊图标,需要独立制作加入字体图标中(制作完成需内部讨论决定);

F3 为表单中的独立模块(输入框,按钮、文字等)。
1. 输入框,单行高度为40px ,为输入框框高26px加上下间距7px,26+7+7=40;
2. 单行文字,单行高度为40px,为文字行高18px加上上下间距11px,18+11+11=40;
多行文字(两行) ,高度为58px,为两行字高加上上下间距11px,18*2+11+11=58;
多段文字(两段,每段两行),高度为四行字高18*4加上段高6px加上上下间距各11px,18*4+11+11+6=100;
以此类推
3. 按钮,单行高度为40px,为按钮高度26px加上上下间距7px,26+7+7=40;
后面也可以以此方法与前端配合制作前端表单制作规范。