18992849520
029-81544086
作为网页设计师的你不知道对于网页格局划分是不是特别的专业,而有没有经常去总结其其中的奥秘呢?好的网也格局不仅仅给浏览者留下好的印象,更能体现你的设计水平与知识面,今天就跟随派谷网络的小编来看下好的网站格局是如何实现的,这不仅仅为你在工作中带来了优势还同样让你在客户面前施展你的才能,因为这里有理有据的页面格局设计。
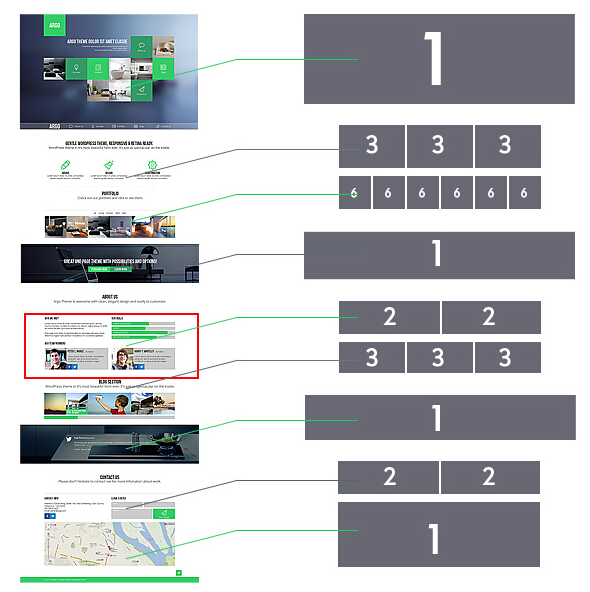
我们的网页一般的区域是1200px,960px。在这个的基础上都是可以除以6,所以也经常被人称为六分法则。所以我们就可以得出我可以把页面大概分为200px、400px、600px、1200px;同样的原理我们也可以这样分:160px、320px、480px、960px,如下图:

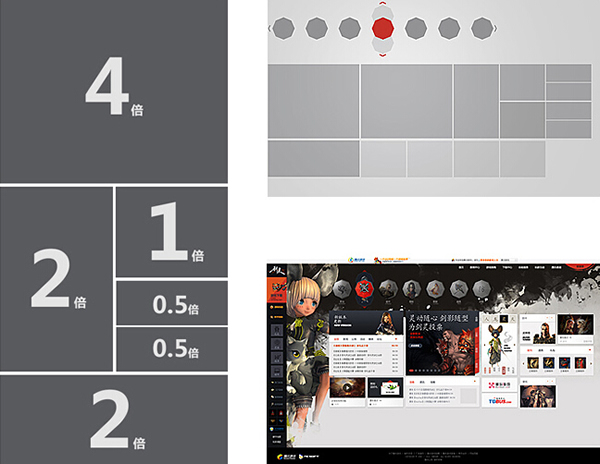
还有一种网页格局方法:小切糕;是根据屏幕的宽度进行计算。通常在设计时会有一个基础的最小切糕,然后以2倍、3倍、4倍的方式进行拓展,并计算出最适合完整的组合。如图所示: