
用户其实有他们的期望,我知道这很令人惊讶。一个按钮在用户看来就代表着执行一项操作:提交一份表单、打开新页面或是编辑内容。显而易见,这都是些非常基础的用户期望,而且不仅限于数码世界。作为一名设计师,设定这种用户期望轻而易举。想要用户执行某项操作?加个按钮就行。几乎每个用户界面(UI)元素都自带了某种用户期望,多数时候我们都能很好地运用整体UI元素,并与用户目标期望相结合。
尽管如此,按钮本身并非创造或破坏用户期望的唯一事物。文案标注不当的按钮不仅会产生它是做什么的疑问(用户可能根本不会去用它),也会改变用户按下按钮时的期望。

标注文案关系重大
标注文案在所有用户体验设计中都至关重要。文案恰当的UI元素,让用户更容易理解和预测某处设计和交互的作用。糟糕的标注文案不只是妨碍用户理解和浏览内容,也会破坏用户对你设计的信任,用户的信任可是很难挽回的。按钮上的文字不仅是一带而过的东西,它是整个用户体验中决定性的部分。我们往往在为按钮的整体设计操心:
它看上去足够像按钮吗?
用户知道它是个按钮吗?
用户知道它有链接吗?
应该用扁平配色还是渐变?
要把这个按钮摆在哪里?
然后,我们就会忘记按钮上的文字,还有它如何正确设定用户的期望。并且,一个糟糕的按钮文案会毁了你的设计。
设定用户期望
标注文案也能创造或破坏至关重要的第一印象。当用户首次看到你的设计,他们会迅速扫视和打量内容,并建立他们自己的预期。用个不太雅观的比喻,想想厕所的门。用户第一次遇到厕所门的时候,门本身(类似于按钮)就设定了一个期望,用户可以穿过它到达另一个房间。标签描述了门后的房间,它设定了用户期望在其中看到什么、做什么。如果一幢建筑的女厕所上标着“男士”,当一个男士走进去时,用户的期望和信任将会被打破。
这类错误造成的代价巨大。不仅仅破坏了信任,也陷入了令用户觉得愚蠢的尴尬境地。设定用户期望、建立用户信任、不让用户觉得愚蠢,这些都可以通过恰当的标注文案来达成,但是文案中究竟应该写些什么?它应该这么写:
表述某个操作的反应
提供将要展示的内容的预览
简单、清晰、直接
建立信任,不要打破信任

描述某个操作的反应
恰当的标注文案的属性之一,就是确保精确地描述用户即将经历的操作和反应——比如按钮就是点击。表单中“保存”和“提交”的区别,就是一个简单又经典的案例。例如在表单中,“提交”意味着用户录入的数据会被提交到某处。用户会希望按下提交按钮时会被带到别处,或许是一个展示他们提交内容的视图,或者是类似完成页面的东西。然而“保存”的意思是,这些信息会被储存下来,视图不会改变,它只是更新了。
让用户知道他们点下去会发生什么,从来都不是坏事。富有描述性不代表展示过多细节。无需展示出下一个视图或交互是什么。就像下拉菜单项或选择组件。下拉菜单只有一个“选择”字样,设定了此处需要用户操作的期望,但它也同时描述了交互效果——用户将从一个列表中选择某项——而没有描述得太具体。在这个例子中,没必要说“从一列选项中选择”或“选择选项”。

NYGenome.org 整站的操作与反应都描述得非常棒。
提供将要展示的内容的预览
回到厕所的例子,当一个人穿过那扇门(上面写着“洗手间”),他通常会看到一些让他意识到自己身处厕所的事物,水槽、烘手机、马桶等等。这就确认了门上标签给用户设定的期望,现在这个人会很自信他来对了地方。就像是标签“洗手间”,提供了用户进入后所见到事物的预览,你的标注文案应当提供一些信息,表达出用户点击按钮或开始某操作时,将会看到什么。
例如,网站上的一个用户想要联络你提建议。他们会期望网站某处能找到电话号码、email地址或类似于表单的东西来向你发送讯息。你的菜单中有一项写着“联系”,用户期望就变成下个视图中应该包含电话号码、email地址或某些表单,用来联系网站主或企业。如果不写“联系”,而是写类似于“预约”的文案,用户就会期望看到一个专为预约而设计的表单,不只是一张联系单或是产品常见问题的反馈邮箱。

PureFixCycles.com 是个绝佳案例,为内容提供了清晰的刺激引导。
简单直接
像联系的例子那样,保持标注文案的简单清晰。让用户困惑、孤立并感觉愚蠢的一个好办法,就是使用俚语术语、涉及文化差异的表述,或是一些哗众取宠的花哨词句。假如你在设计一个模型火车的电子商务网站,你可能会觉得把联系页面叫做“连接枢纽”很好玩,但它得应用到整个网站的体验中,它很可能让人很难找迅速找到联系页面,因为除非用户点击了,否则根本不知道这是什么意思。如果你觉得“联系”太无趣,宁可就用这个文案来提升用户体验,换以其他的设计手段来增加网站的生机。
保持简洁同时也意味着避免使用过长的文案。尽管“与我取得联系”、“这间是男厕所”、“你确定要这么做吗?”清晰设定了用户的期望,它们写在按钮或小小门牌上却不是那么美观。长文案不仅难看,如果它们太长,就会令人困惑,而且大多数人不会完整读完。不去阅读和理解文案是危险的。如果用户不读文案,他们可能意外删除东西,或无意识地向某人发送信息。要避免造成糟糕或意外后果的长文案。

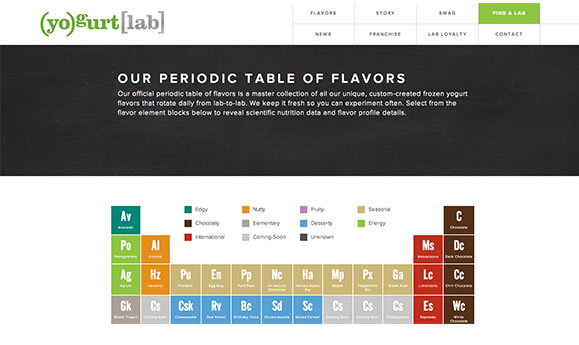
YogurtLabs.com 做得很好,简化了标注文案,也保持着创造力。
建立信任,不要破坏信任
恰当的标注文案会建立信任。用我们之前厕所的例子,如果用户因为标注文案不清晰而“走”错了门,他们就不太愿意再去探索你应用中的其他地方了。你总不希望用户觉得自己在不太理解的东西面前被耍了或是上当了。用户能舒服地探索这个应用时,信任就会培养起来,所以精确的文案描述是建立信任的制胜法宝。
你的应用应该表里如一言行一致。错误的表述不只令人困惑,也会给你的应用造成负面的感知。尽管你的应用可能非常棒,被设计成能够达到所有用户的目标,但如果标注文案设定了错误的期望,用户就会认为你的应用无法帮助他们达成目标。标注文案设定了用户期望和心里模型,不要产生错误的期望,那只会让用户失望。

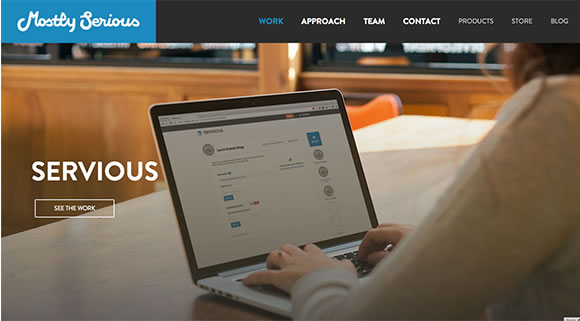
MostlySerious.io 是一个建立和保持信任与舒适体验的好例子。
不易挽回
使用正确的标注文案来描述特点、交互与内容并不难——嗯,至少刚开时是这样。不出问题比解决问题更容易。既然花时间设计了一个很好的工具来达成用户目标,别着急,确保按钮文案、链接、和其他标签设定了正确的期望,别让错误文案这样的小“失误”破坏用户对你的信任,并损害了苦心经营的用户体验。
