页面设计中层级不仅仅与内容和文字有关。设计中使用的所有图片资源,从照片到图标,按钮和其他任何除了文字的视觉元素,对于页面的层级以及呈现的感觉有很大的影响。
在设计网站的时候,图片资源会在很大程度上帮助你设置站点,以及颜色,排版或者更多内容的基调。如果图片视觉元素没有和设计正确的结合,他很可能会破坏你原本想呈现的感觉。

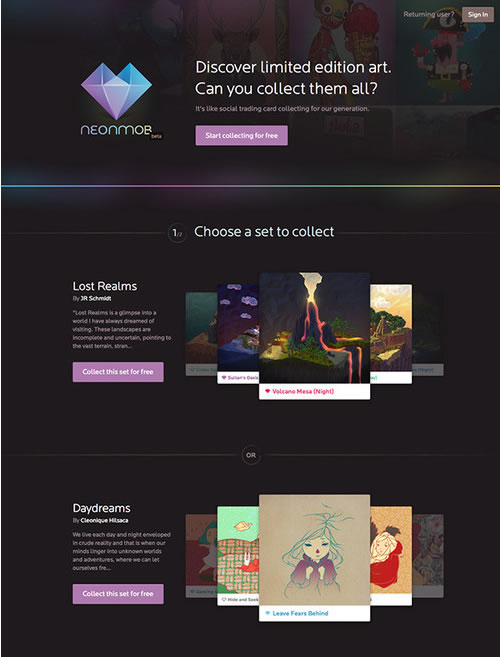
Neonmob 页面中图片视觉元素都被正确摆放,因为他们和站点的产品密切相关。Neonmob用一种很优秀的方式呈现他们的产品,当你握住卡片的时候,会有一种半现实的感觉。这种方式帮助强调了产品的方式,自然的讲出故事。
创建一个好的视觉流需要理解怎么在不打断内容流利用这些视觉元素去加深用户的体验。
图片资源同样是另一种讲故事的好方式,帮助我们向用户解释他们应该走向哪里,应该做些什么,他们会从站点得到些什么。相对于使用内容,图片是一种很视觉化方式帮助用户理解清楚需要讲述的东西。
使用诸如图片,图标这样的视觉元素可以有效帮助建立令人兴奋和具有创意的视觉点来吸引用户的注意力。利用这一点我们可以高亮突出需要更多注意力的内容。
通过图片建立视觉层级
下面是一些可以帮你建立很强图片视觉层级的tips
1.想想你需要设定的页面基调
图片描绘了网站的基调。如果你想设定的基调是专业的,放松的,随意的,实用的(或者其他任何样式),那么你需要选择能够反应他们的图片。
使用图片加强网站的感觉比不得不使用图片来解释引导用户下一步做什么更重要。一个没有图片的网站应该具备能够向用户讲述的能力,而图片只是用来加强讲述内容使他们表现更好的方式。然而图片不是后来才需要加上去的东西。他们需要得到页面中其他内容同样的关注和重视,确保他们跟页面中其他内容配合默契。

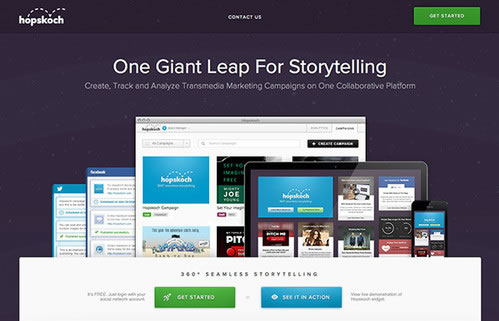
HopSkoch 需要向客户讲述他们的产品,他们需要被立即展示出来。 这种简单,直观,又强大的展示方式表现的不错,能够立即吸引来访者的注意力。
2.永远不要使用图片代替文字
不要设想图片使容易理解的。我会建议你给图片加上标题或者自子标题,这样可以帮助用户理解,更好的讲述内容。并且这样可以在图片和文字之间建立更好的连接。这样也可以在图片没有现实出来的时候内容是可获得的。
3.使用全景图库或者自己拍片?
这完全取决于你网站想要传达的感觉和你需要展示的设计质量等级。但是这也看你是想要全景图片或者自己拍摄。
个人认为全景图片有些也一般,特别是如果你想要一种标准化办公室风 格样子的照片。也就是说,使用精心布置的拍摄方式,自己拍摄完全可以达到那种水平。
作为自己拍摄的图片,特别是当你请了一个专业摄影师时,同样可以给你的设计带了很出色的表现 ,因为出色的图片通常会促使你提高设计水平添加一些视觉对比
有时候对于一些电商网站也是需要自己定制拍摄的图片的,但是要记住,拍摄的图片要符合网站风格,感觉。否则就可能会有网站设计很漂亮,图片也很吸引人但是放在一块儿就是奇怪的风险。

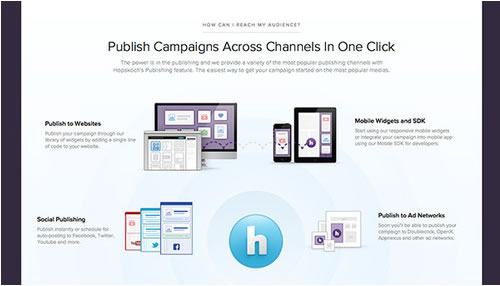
HopSKock 同样使用自己制作的图标来展示他们的作品,如果这些图标使用图库的图片,品牌信息传递就会减半。
4.小心使用尺寸和对比
还有一个需要注意的小点是使用图片的尺寸。如果可以,保持图片在你之前创建的垂直方向上的韵律。这同样会保证你的内容流顺畅流动在浏览的时候不会感觉结结巴巴。
同样需要注意图片的实际尺寸会影响到内容的阅读。你当然不希望创建出文字和图片的强对比,这会使内容变得难以阅读甚至完全破坏视觉流。也就是说,你可以使用大一点的图片,打破这个规则。自由使用他们,给页面创建一些亮点。

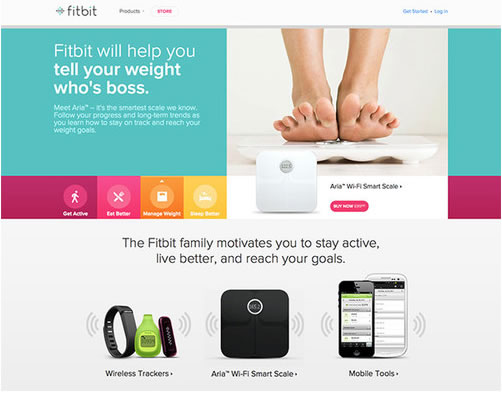
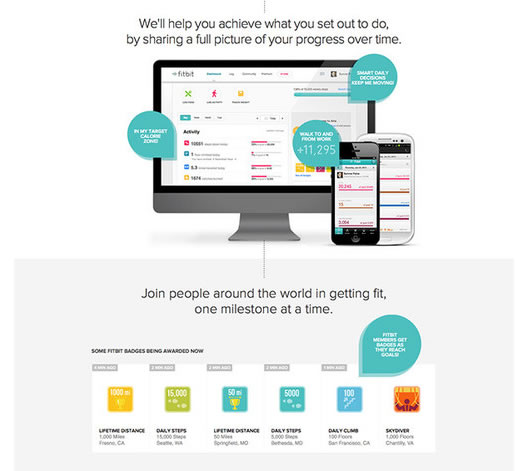
Fitbit页面呈现的图片就都是关于自家产品的。他们使用大小,和对比来呈现产品引发交互。
4.将颜色变成优势
使用的任何一张照片元素都是应该有原因的。我们使用颜色的大部分原因都是想吸引注意,或者将元素与元素,区域与区域之间区分开。
这是一种很有效率的使用颜色的方法,它可以给你页面中元素应有的视觉权重。你同样可以聪明的使用颜色来抓去注意力以区分出元素的轻重缓急。看看你页面中图标的颜色是如何影响整个页面的感觉和信息传达的。

Fibit就是传达出品牌的网站之一。他们在网站和线下其他服务中都适用一致的颜色,徽章设计中也是。这很细微的将所有设计元素联系在一起形成一个品牌整体。
5.不要忘记形状
形状是容易被低估和被忘记的视觉元素之一 。不要害怕将形状和内容,图片混合在一起使用,尽管圆形在如今的设计界很流行,也可以 尝试一下其他形状,然后看看如何结合到自己的设计当中。不管是一个图标的形状,还是你给图片??的遮罩形状,这些都会对你设计的网站有很大影响。
典型的视觉模型
下面是一些可以帮助我们建立强视觉层级的视觉模型。在讲组成的文章中已经讲述了很多细节,在这里就简要讲一下可以帮助我们真正思考视觉层级的内容。
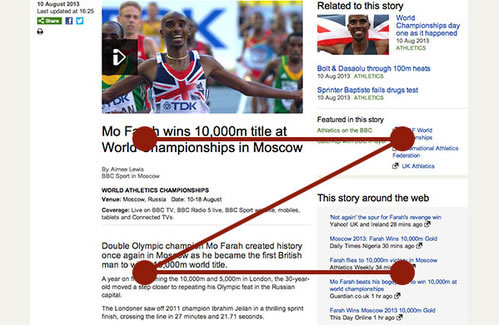
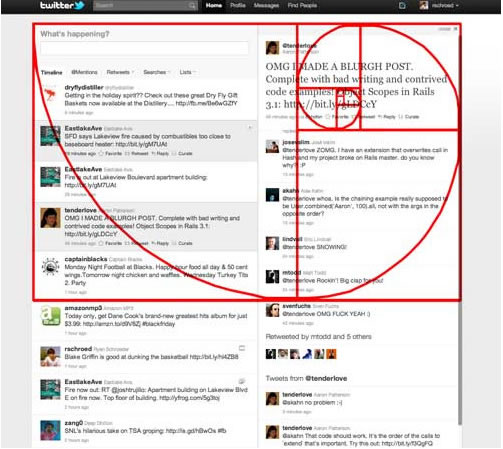
1.Z型布局
Z行布局师最常见的布局之一,可以字啊很多设计中看到。他是更具人眼球再一个站点上如何转动来设计的,从左上到右边,再然后到下面的左边,然后又跳转到右边。这就形成了一个Z字路径。

2.黄金分割
黄金分割在印刷和设计界很出名。它是一种基于数学比例的划分方式,有效呈现页面中的重点。主要内容占最大块,相对不重要的,次级不重要的占更小的部分。

使用这个规则,元素都表现的相当出色,我们可以选择更多重要的图片放在主视觉区域,将次级重要的放在相对小一点的区域。
作业
现在你已经了解了内容和视觉层级,现在需要你将自己的页面按照前面讲到的内容和视觉层级规则来修改。看看是不是符合垂直视觉流,呈现方式有没有足够有趣和对比,使用以上规则来改善你的设计。